El Box Model
- In UX/UI
- by fixture-author
- Published
- Reading time

Descripción
Todo en CSS tiene un cuadro alrededor, y comprender estos cuadros es clave para poder crear diseños más complejos con CSS o alinear elementos con otros elementos.
El modelo de cuadro CSS en su conjunto se aplica a los cuadros de bloque y define cómo las diferentes partes de un cuadro (margen, borde, relleno y contenido) trabajan juntas para crear un cuadro que puede ver en una página. Los cuadros en línea utilizan solo
parte del comportamiento definido en el modelo de cuadro.
En CSS tenemos varios tipos de cuadros que generalmente encajan en las categorías de cuadros de bloque y cuadros en línea. El tipo se refiere a cómo se comporta el cuadro en términos de flujo de página y en relación con otros cuadros de la página. En general, existen cajas de tipo bloque y cajas de tipo en-linea. Para mantener las cosas simples, lo importante es saber que algunos elementos que se muestran en pantalla se comparan como cajas de tipo “bloque” y otros elementos se comportan como cajas de tipo “en linea”. Esto afecta al diseño.

Partes de una caja
Al formar un cuadro de bloque en CSS tenemos:
- Cuadro de contenido : el área donde se muestra su contenido; dimensionarlo usando propiedades como
inline-sizeandblock-sizeorwidthandheight. - Cuadro de padding : el padding se encuentra alrededor del contenido como un espacio en blanco; dimensionarlo usando
paddingy propiedades relacionadas. - Cuadro de borde : el cuadro de borde envuelve el contenido y cualquier relleno; dimensionarlo usando
bordery propiedades relacionadas. - Cuadro de margen : el margen es la capa más externa, que envuelve el contenido, el relleno y el borde como espacios en blanco entre este cuadro y otros elementos; dimensionarlo usando
marginy propiedades relacionadas.
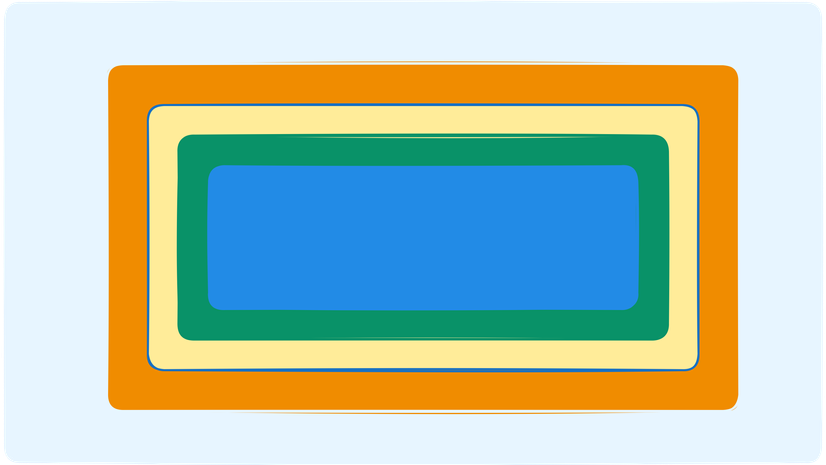
El siguiente diagrama muestra estas capas:

El margen
El margen es un espacio invisible alrededor de su caja. Empuja otros elementos fuera de la caja. Los márgenes pueden tener valores positivos o negativos. Establecer un margen negativo en un lado del cuadro puede hacer que se superponga a otras cosas de la página. Ya sea que esté utilizando el modelo de cuadro estándar o alternativo, el margen siempre se agrega después de calcular el tamaño del cuadro visible.
El borde
El borde se dibuja entre el margen y el relleno de un cuadro. Si está utilizando el modelo de cuadro estándar, el tamaño del borde se agrega al widthy height del cuadro de contenido. Si está utilizando el modelo de cuadro alternativo, cuanto más grande sea el borde, más pequeño será el cuadro de contenido, ya que el borde ocupa parte de lo disponible widthy height del cuadro del elemento.
El padding
El padding se encuentra entre el borde y el área de contenido y se utiliza para alejar el contenido del borde. A diferencia de los márgenes, no se puede tener un relleno negativo. Cualquier fondo aplicado a su elemento se mostrará detrás del relleno.
Anidamiento de cajas
Las cajas pueden anidarse y colocarse una dentro de otra. Es por esto, que es muy importante entender como se comportan y hasta donde llegan las cajas, sobretodo cuando están anidadas.